Stets korrekte Darstellung der Webseite
Definition
Die Browserkompatibilität wird von vielen Faktoren beeinflusst. Mit welchen Geräten und Browsern die eigene Website kompatibel ist, lässt sich durch verschiedene Programme testen.
Unterschiedliche Seitendarstellung
Jeder Browser funktioniert auf unterschiedliche Weise. Dies hängt von der Programmierung ab, aber auch vom Betriebssystem auf dem er läuft. Obwohl es Standards im Internet gibt, die vom Gremium W3C (World Wide Web Consortium) beschlossen werden, können bzw. werden diese nicht immer eingehalten. Es ist also nicht möglich eine Webseite so zu optimieren, dass sie auf allen existierenden Browsern korrekt angezeigt werden kann.
Browserkompatibilität und Usability
Dass die Website mit möglichst vielen Browsern kompatibel ist, ist ein äußerst wichtiger Faktor für die Usability. Wenn Inhalte nicht korrekt dargestellt werden, kann dies die Nutzung der Seite beeinträchtigen. Der User wird sich womöglich nicht auf der Seite zurechtfinden und deswegen ein anderes Webdokument aufrufen. Die Browserkompatibilität gehört deshalb zu den wichtigsten Punkten für eine Webdesign Agentur und spielt auch eine große Rolle für uns als SEO Agentur in München.
Browserkompatibilität erreichen
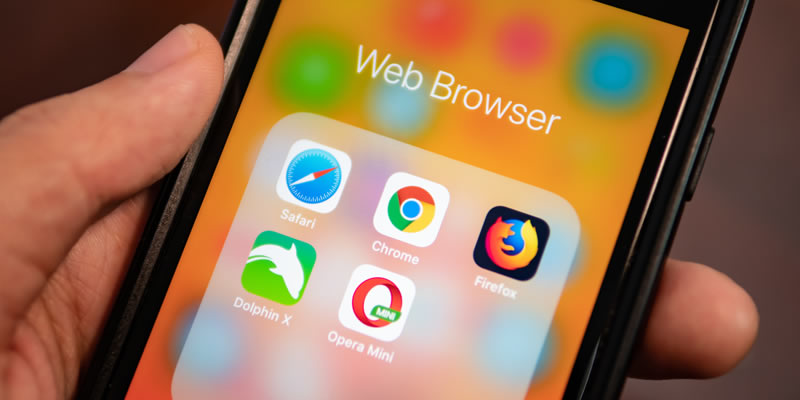
Es gibt verschiedene Tools, wie z.B. Webeditoren, mit denen man die Kompatibilität der eigenen Website zu den unterschiedlichen Browsern einsehen kann. Infolgedessen können Optimierungsmaßnahmen eingeleitet werden. Zu den gängigsten Browsern gehören Mozilla Firefox, Opera, Safari, der Internet Explorer und Google Chrome. Je nach Zielgruppe, kann die Website nur für Browser angepasst werden, die diese auch nutzt. Empfehlenswert ist es jedoch, die Seite für so viele Browser wie möglich zu optimieren.
Zur Anpassung an die Browser gibt es folgende Methoden:
- Designvorlagen:
Es gibt zahlreiche Standardvorlagen von CSS-Layouts. Mit deren Hilfe ist es möglich, barrierearme und für den Browser stabile Designs umzusetzen, sodass später eine korrekte Darstellung der Webseite gewährleistet werden kann. - Versteckte Inhalte:
Da selbst der Text in den vielen Browsern anders angezeigt werden kann, muss hier darauf geachtet werden, dass keine übereinander liegenden oder versteckten Inhalte auf der Internetseite auftauchen. - Effekte vermeiden:
Auf unnötige Spezialeffekte sollte man verzichten. Auch hier gibt es keine Garantie, dass diese auf den Browsern angezeigt werden und es ist unklar wie sie überhaupt dargestellt werden. - Weichen stellen:
Man verwendet die sogenannte CSS-Weiche, um die CSS-Anweisungen nur von gewünschten Browsern interpretieren zu lassen. Jedem Browser werden passende Anweisungen gegeben, wie er die Webseite darzustellen hat. - Browserhacks:
Hierbei handelt es sich nicht um einen illegalen Zugriff. Browserhacks sind ausgefeilte Techniken und Tricks mit denen man die eigene Website an die jeweiligen Anforderungen der Browser anpassen kann. Schwachstellen werden ausgeglichen, sodass auf möglichst jedem Browser dasselbe Ergebnis präsentiert werden kann. - Conditional Comments:
Hierbei handelt es sich um HTML-Kommentare speziell für den Internet Explorer für Windows ab der Version 5. Mit diesen Kommentaren ist es möglich, dem Browser eine eigene CSS-Datei zuzuordnen. Dadurch ist es nicht mehr so aufwendig Webseiten für den Internet Explorer zu optimieren.
© wachiwit – stock.adobe.com







Seien Sie der Erste und schreiben Sie uns Ihre Gedanken zu diesem Beitrag. Wir freuen uns über Ihre Anregungen, Lob und Tadel gleichermaßen.